在 SASS/SCSS 中,繼承(Inheritance)允許一個選擇器繼承另一個選擇器的樣式,這有助於減少重複代碼,使樣式表更具結構化。在實際開發中,繼承特別適合處理那些有相似樣式的元素,從而保持樣式的一致性。
透過使用繼承,我們可以將相似的樣式抽象到一個基礎類別中,然後讓其他選擇器繼承它,從而避免在每個選擇器中重複定義相同的樣式。例如,假設我們有多個卡片樣式,它們的樣式相似但又有些不同:
.card {
padding: 20px;
border-radius: 8px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
margin-bottom: 20px;
}
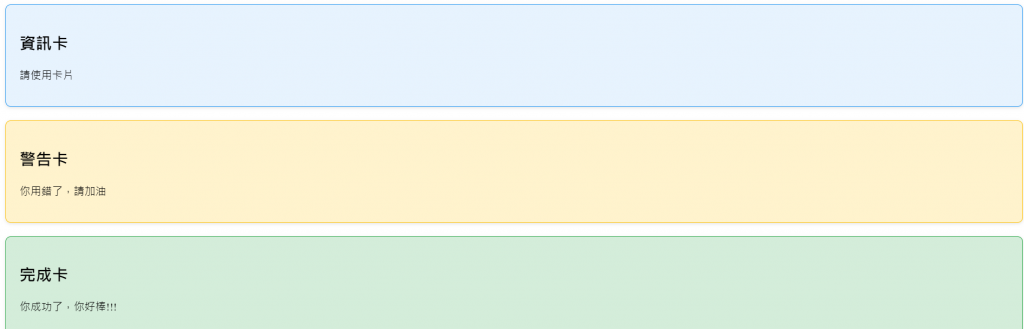
.info-card {
@extend .card;
background-color: #e7f3fe;
border: 1px solid #2196f3;
}
.warning-card {
@extend .card;
background-color: #fff3cd;
border: 1px solid #ffc107;
}
.success-card {
@extend .card;
background-color: #d4edda;
border: 1px solid #28a745;
}
在這個範例中,.card 類別包含了所有卡片的共同樣式,如 padding、border-radius、box-shadow 以及 margin-bottom。info-card、warning-card 和 success-card 各自繼承了 .card 的基本樣式,並且僅修改了背景色與邊框樣式,這樣就避免了重複定義相同的基本樣式。
補充:@extend 是 SASS/SCSS 中用來實現樣式繼承的重要功能。它可以讓一個選擇器繼承另一個選擇器的所有樣式,從而避免重複定義相同的樣式
儘管繼承能夠減少重複代碼並提高可維護性,但如果使用不當,可能會導致樣式的結構變得過於複雜,難以追踪和管理。以下是幾個避免繼承導致複雜性的策略:
不要過度依賴繼承來共享樣式,特別是在多層次繼承的情況下。當繼承鏈過長時,很容易導致樣式表變得難以理解。為了減少混亂,應避免在太多層級間繼承,保持繼承的深度在可控範圍內。
繼承有時會讓樣式之間的關係變得模糊,因此確保每個類別的命名具有描述性,能夠表達它的作用和用途。例如,為按鈕樣式使用清晰的命名,如 .btn-primary 和 .btn-secondary,而不是使用通用的 .primary 或 .secondary,這樣可以更直觀地知道這些類別是按鈕相關的樣式。
不應該將所有的相似樣式都用繼承來處理,有時候使用混入(Mixins)或直接定義樣式可能更簡單有效。混入可以帶參數,允許更靈活的控制,而不會增加複雜的繼承層級。
在大型專案中,定期審視繼承結構,確保它不會變得過於複雜。當發現繼承層次過深或選擇器之間的關聯過於混亂時,可以考慮重構樣式,將部分繼承改為混入或更簡單的樣式分配方式。
![]() 好喜歡烤肉吃到飽!
好喜歡烤肉吃到飽!
